Axe-con 2023 Recap
Axe-con, Deque’s annual accessibility conference revolves around building, testing, monitoring, and maintaining digital accessibility and covers topics across design, development, management, testing, accessibility experts, and legal. This year the event took place on 15-16th March, and here we recap the messages that stood out for us the most from three of our favourite sessions.
Bruce Lawson: Whose Web Is It, Anyway?

What stuck with me most from this talk - other than the speaker’s witty sense of humour which I absolutely appreciated - was a train of thought that has to do with a wider sense of access, in the world of the web. Bruce Lawson pointed out some disparities that exist in the industry and the importance of ensuring that the web remains open, affordable, and accessible to all people.
Recent data from httparchive.org shows that the median mobile and desktop web page size has risen considerably and keeps producing an upwards trend: on mobile it has increased from 0.43 MB and on desktop from 0.85MB over the past 10 years, and is now 2.04 MB and 2.32 MB respectively. To load more and more data in order to open up a web page, will directly influence the amount of data required to browse the web, and internet speed will also greatly influence the experience. Moreover, with the rise of modern JavaScript frameworks - while we can’t deny their advantages - we have to face the fact that they are leaving a hefty amount of legwork to the end user’s device.
Depending on the device, the amount of available data and the connection of the end user, this underlying trend will not affect certain user group’s experiences on the web. But many others - ones with low-powered devices (often the most popular), limited access to data (prohibitive in cost for many, especially in comparison to income) and slower internet connections (dependant on time and place) - will be facing a disadvantage, they might even be blocked from accessing certain contents on the web.
Therefore, we must keep in mind that across the world - and in our own communities - there is considerable disparity between access to data and access to fast devices. The web was meant to be a universal medium, available and accessible to all people, regardless of their hardware, software, language, location, or ability, so we must do our best to maintain awareness about ensuring access for everyone that the web really belongs to.
Melanie Philipp & Wilco Fiers: WCAG 2.2 and 3.0 Update

The “WCAG 2.2 and 3.0 Update” session covered a topic which has been widely written about in the past few years in accessibility circles. This talk was a great overview of the ongoing changes and what to expect in the near, further and far away future.
The Web Content Accessibility Guidelines (WCAG) are international standard documents that explain how to make web content more accessible to people with disabilities. They have been around for a long time, since the end of the 1990s. Official standards are versions 2.0 and 2.1. An updated version, WCAG 2.2 with some changes in success criteria, is currently being worked on and is expected to become a standard later this year.
A larger update is in the works for WCAG: version 3.0 which is undergoing substantial changes in comparison to previous versions, with the aim of making the guidelines easier to understand, adding broader support for disability needs, keeping up with technologies and better reflecting real-world accessibility.
A little elaboration on the conformance levels, mentioned briefly in the talk: WCAG 3.0 includes a new conformance model. Instead of the current A, AA, AAA conformance levels and the rating system where failing one success criterion - much like failing all - of a certain conformance level means failing it altogether, WCAG 3.0 uses a sliding scale. The guidelines map to a rating between 0 and 4 and based on the final score a grading of Bronze, Silver, or Gold conformance level can be achieved. This allows for assessing more realistically the overall accessibility level of a website.
So what does the future hold? WCAG 2.2 will be relevant for a long time, it’s going to be several years before WCAG 3.0 becomes an official recommendation and a web standard. For now, businesses should conform to WCAG 2.1, W3C's official recommendation, but let’s all keep an eye on the development of the future of web accessibility guidelines!
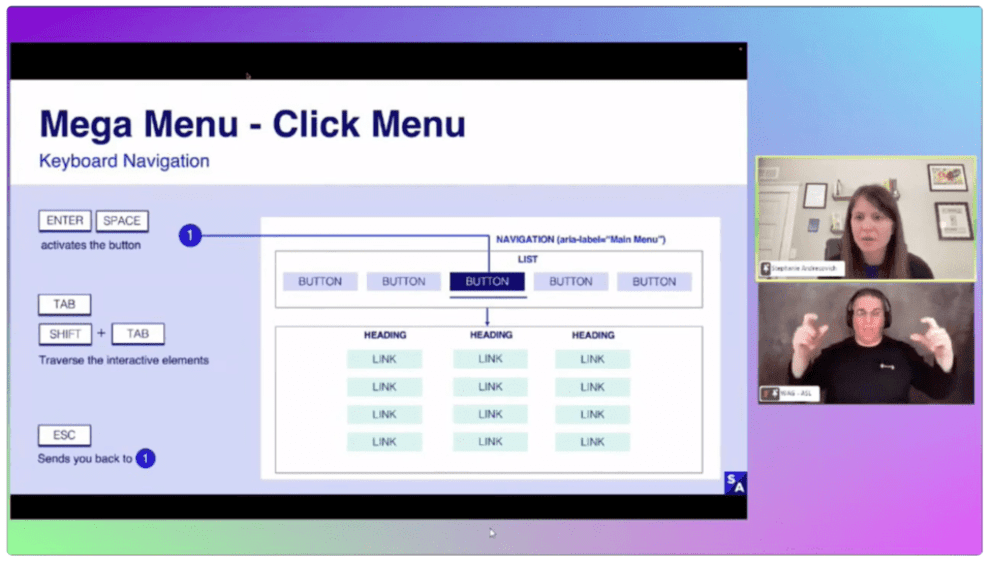
Stephanie Andrecovich: Mega-Accessible – Mega Menus

I was especially interested to attend this session as it revolved around two design patterns that keep coming up over and over again in connection with more complex menu structures: hover or click menus.
This session focused less on the usability, and more on the development aspect of accessibility issues and challenges these two design patterns cause. The topic was approached based on an example of mega menus: a large set of navigation items, often with multiple levels. The mega menu phenomenon has become quite popular, as it allows a quick overview of a complex navigation structure without taking up too much space. There are some variations of the mega menu, or of any site navigation with multiple levels, really: to open up subsequent levels of the navigation on hover - when the user positions their mouse on the top-level item; or on click - when the user takes action and activates the relevant top-level navigation item.
For sighted users who use a mouse, either pattern will most probably work out pretty well! Hover tunnels can be a complicating factor for hover menus: hovering over a top-level navigation item while navigating to a sub-navigation of another and opening up - unwillingly - the wrong sub-navigation is a frustrating experience.
Generally, though, the considerations become much wider and nuanced for both hover and click menus if people with cognitive disabilities, keyboard users and screen reader users are accounted for.
Stephanie Andrecovich pointed out with exceptional clarity the points to consider for the technical implementation of such navigations and demoed concrete examples to showcase accessible menu implementations of both hover and click mega menus with keyboard, mouse and screen reader interactions. The audience was reminded of some difficulties: due to a mix of navigation patterns out there on the web - hover and click - users don’t really know what behaviour to expect from site navigations; hover menus don’t work on touch screens; keyboard support and providing status information (expanded/collapsed) for assistive technology users is crucial and there is no intuitive pattern that solves all challenges of a hover menu.
As she also pointed out: if developers utilise documentation from the ARIA Authoring Practices Guide, follow element semantics, choose wisely between links and buttons and test with users with disabilities to inform their implementations, they will be well on their way to creating an accessible experience!
The main takeaway of this talk for me personally was yet another reminder to open up considerations to ensure wider access when thinking of design patterns and to make sure not only sighted mouse users are accounted for. This will show the way and lead the conversation in the direction of a better user experience for everyone!
Personal note: In my personal opinion that’s click menus over hover menus, any day!
So Long AXE-Con 2023!
Many thanks to Deque for hosting the event and to all of the speakers for sharing their knowledge and experiences with the attendants! If you missed it, or need a refresher, all sessions can be watched on-demand on Deque’s axe-con platform!
We are looking forward to next year’s axe-con! In the interim, reach out to us today if you’re looking to start a conversation about what accessibility could mean for your business!