Schweizer Paraplegiker Stiftung - Rebranding & Design Refresh 2025
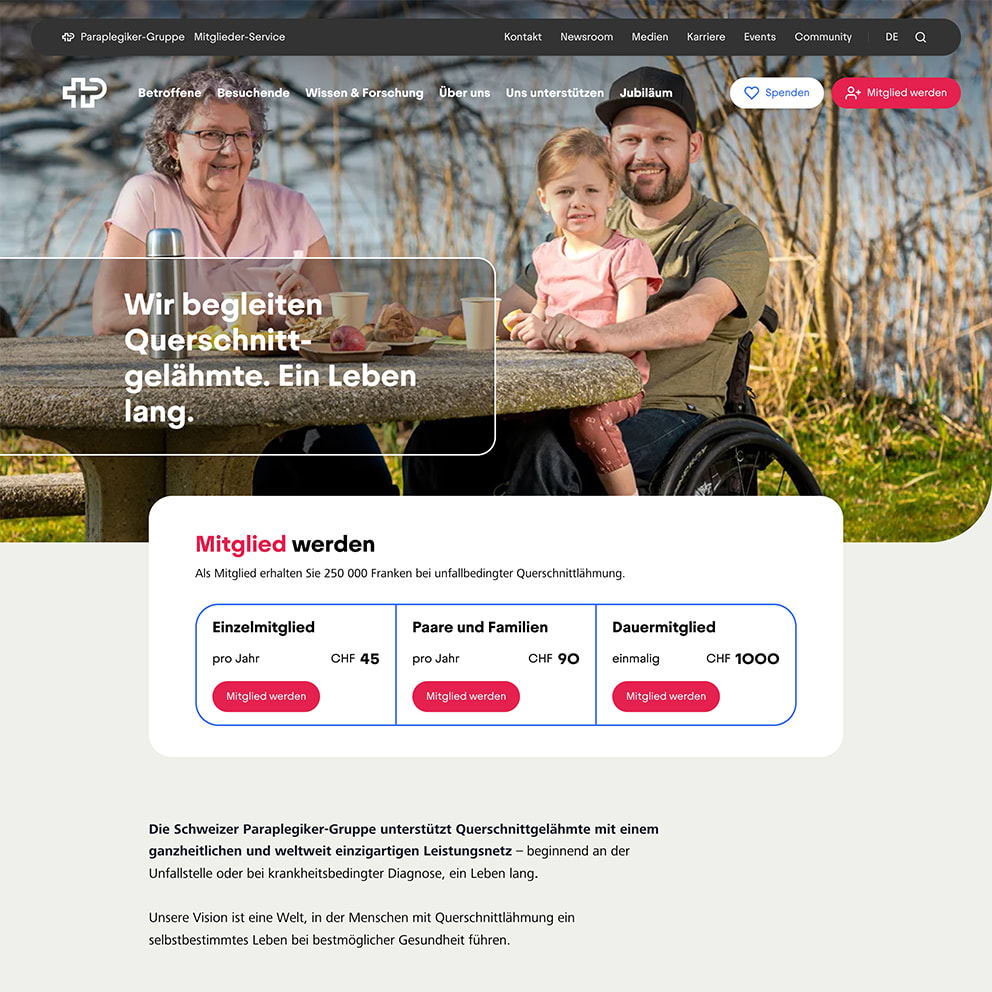
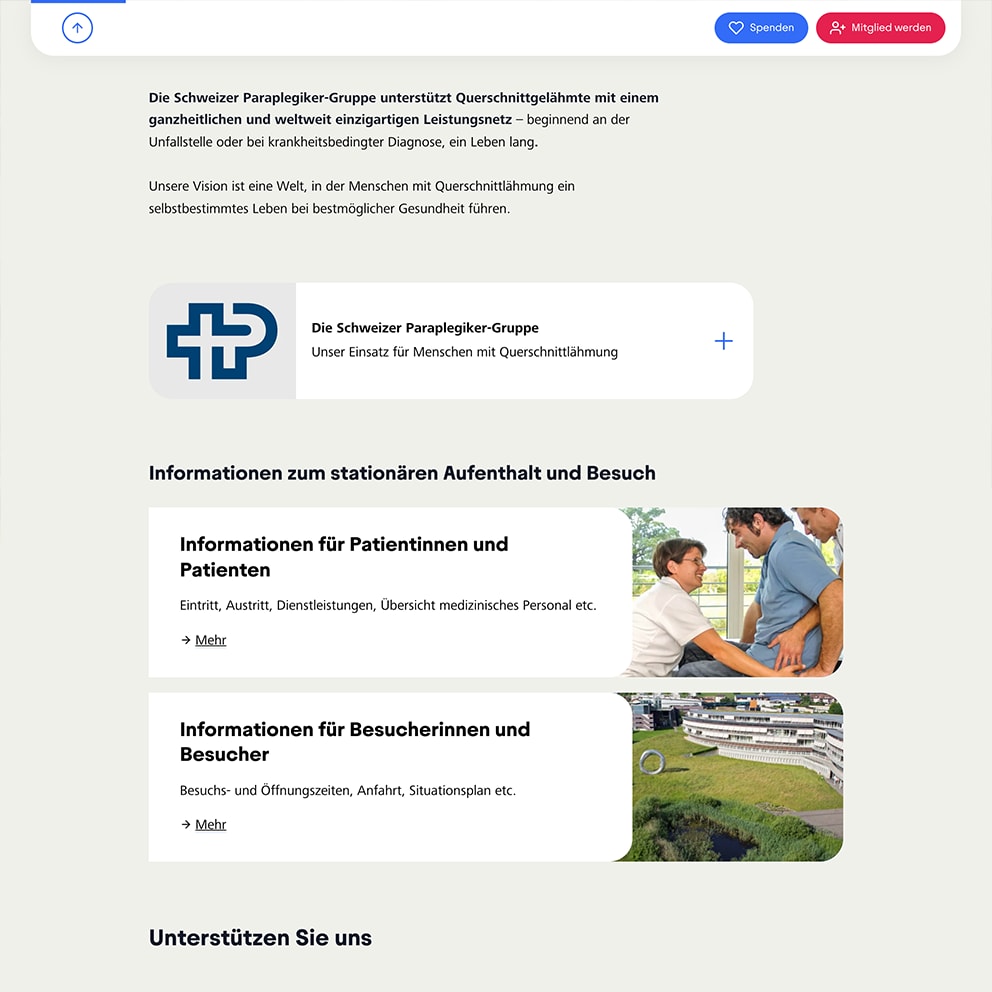
Ein modernes Erscheinungsbild für eine starke Schweizer Marke. Mit dem Facelifting der Hauptwebsite paraplegie.ch und zahlreicher Submarken führen wir den neuen Markenauftritt der Schweizer Paraplegiker-Stiftung digital ein - nutzerzentriert, barrierefrei und zukunftssicher.


Herausforderung
Mit der überarbeiteten Markenidentität der Schweizer Paraplegiker-Stiftung war klar, dass auch die Hauptwebsite paraplegie.ch in Bezug auf Design und Funktionalität angepasst werden musste. Das Ziel war es, das neue Corporate Design konsequent in digitale Form zu übertragen – ohne das Backend komplett neu entwickeln zu müssen. Das Projekt stellte uns vor eine zentrale Herausforderung: Wie schaffen wir ein visuelles und strukturelles Update, das modern und frisch wirkt und gleichzeitig die bestehende Inhaltsarchitektur und technische Basis respektiert?


Unsere Lösung
In einem gezielten Design-Facelift haben wir strategische UI-Optimierungen mit UX-Best-Practices kombiniert, um paraplegie.ch ein frisches und gleichzeitig funktional starkes Erscheinungsbild zu verleihen:
Markenkonformes UI-Design
Das neue visuelle System wurde pixelgenau auf Basis der Markenrichtlinien entwickelt. Besonderes Augenmerk legten wir auf die digitale Anpassung der Farbpalette, Typografie und Komponentenlogik – angepasst für barrierefreie Lesbarkeit und konsistente Benutzeroberflächen.
UX-Optimierung
In enger Zusammenarbeit mit dem internen Redaktionsteam haben wir bestehende Anwendungsfälle priorisiert. Basierend auf realen Nutzerdaten und Hotjar-Analysen haben wir die Navigationsstruktur verfeinert, neue Schwerpunkte gesetzt und die Inhaltspräsentation in Schlüsselbereichen wie Beratung, Mitgliedschaft und Spenden verbessert.
Komponentenbasiertes Designsystem
Der Relaunch nutzte eine erweiterbare UI-Bibliothek, die sukzessive auf andere Websites im Netzwerk der Stiftung angewendet werden kann. Die wiederverwendbaren Komponenten bieten klare Richtlinien für zukünftige Microsites oder Kampagnenseiten.
Fokus auf Barrierefreiheit und Performance
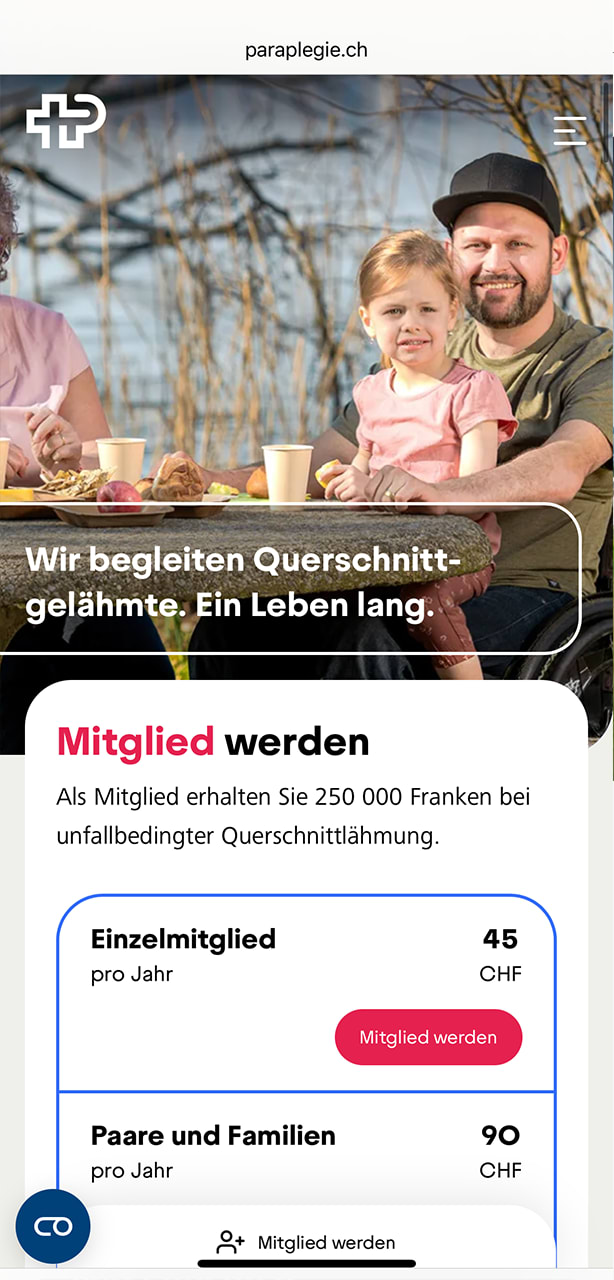
Der gesamte Designprozess wurde gemäß den WCAG-Richtlinien umgesetzt. Außerdem haben wir alle Designmodule hinsichtlich responsiver Darstellung, Touch-Freundlichkeit und Ladeverhalten getestet.



Von Legacy zu Lean – das neue Frontend
Neben der optischen Auffrischung wurde auch die technische Grundlage gezielt modernisiert:
- Frontend-Migration zu Storybook: Komponenten wurden zu Storybook übertragen, um UI-Elemente unabhängig testbar und dokumentierbar zu machen – die Grundlage für automatisierte Tests und zukünftige Skalierbarkeit.
- Refactoring des bestehenden Codes: Legacy-Code wurde konsolidiert und nach modernen Standards umstrukturiert. Das Ziel: bessere Wartbarkeit, weniger Redundanzen und optimierte Performance.
- Mobile-first-Navigation: Die Hauptnavigation wurde komplett neu gestaltet, um die Nutzung auf mobilen Geräten intuitiver zu gestalten – mit Fokus auf Barrierefreiheit und Touch-Optimierung.
Das Ergebnis: ein deutlich wartungsfreundlicheres Frontend mit einer optimierten Codebasis, die Design und Funktion optimal miteinander verbindet.
Das Ergebnis
Der neue Look von paraplegie.ch ist ein Beispiel für eine erfolgreiche digitale Markenumsetzung im Rahmen bestehender technischer Systeme. Die Website besticht durch eine übersichtliche, barrierefreie Benutzeroberfläche, klar strukturierte Inhalte und einen hohen Wiedererkennungswert innerhalb der Markenfamilie der Schweizer Paraplegiker-Stiftung.