Swiss Paraplegic Foundation - Rebranding & Design Refresh 2025
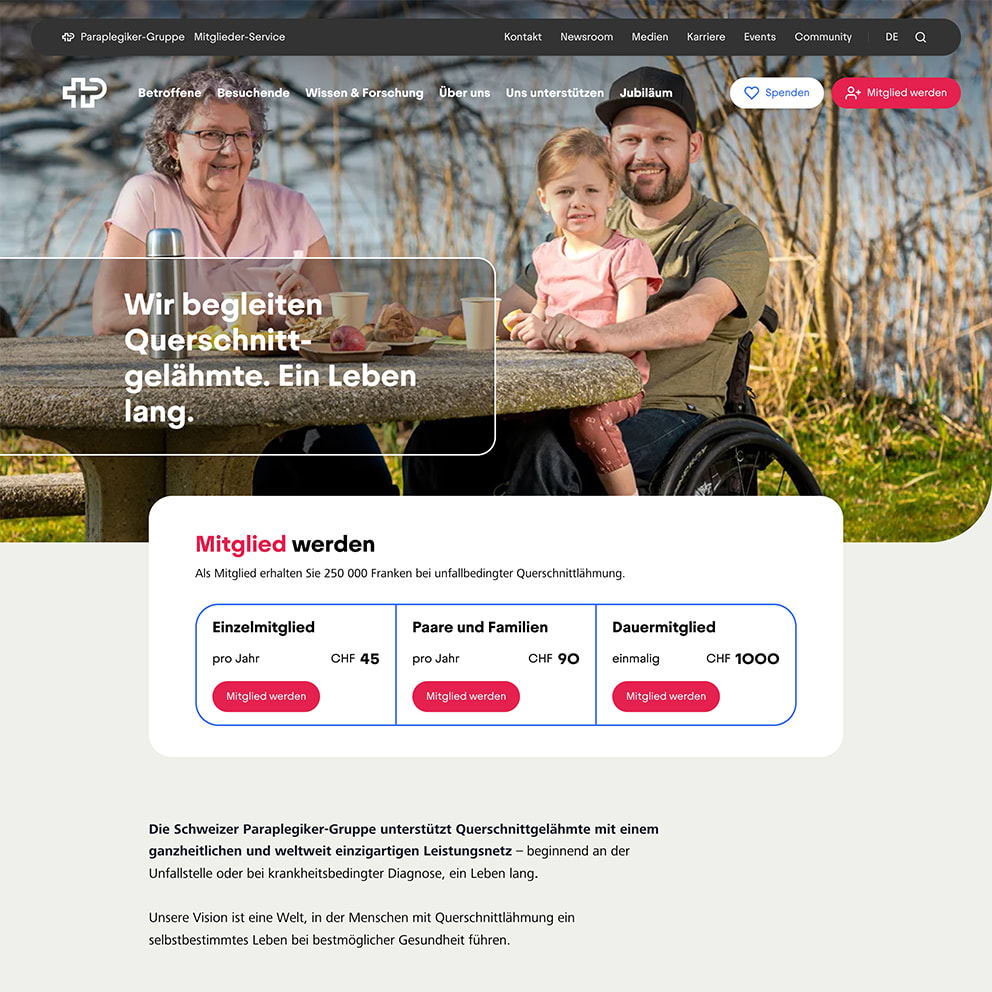
A modern face for a strong brand. With the facelift of the main website paraplegie.ch, we are digitally introducing the new brand image of the Swiss Paraplegic Foundation - user-centred, accessible and future-proof.


The Challenge
With the revised brand identity of the Swiss Paraplegic Foundation, it was clear that the main website paraplegie.ch also needed to be adapted in terms of design and functionality. The aim was to consistently translate the new corporate design into digital form - without having to completely redevelop the backend. The project presented us with a key challenge: how do we create a visual and structural update that looks modern and fresh while respecting the existing content architecture and technical basis?


The Solution
In a targeted design facelift, we combined strategic UI optimisations with UX best practices to give paraplegie.ch a fresh and at the same time functionally strong appearance:
Brand-compliant UI design
The new visual system was developed with pixel precision based on the brand guidelines. We paid particular attention to the digital adaptation of the colour palette, typography and component logic - adapted for low-barrier readability and consistent user interfaces.
UX optimisation under the bonnet
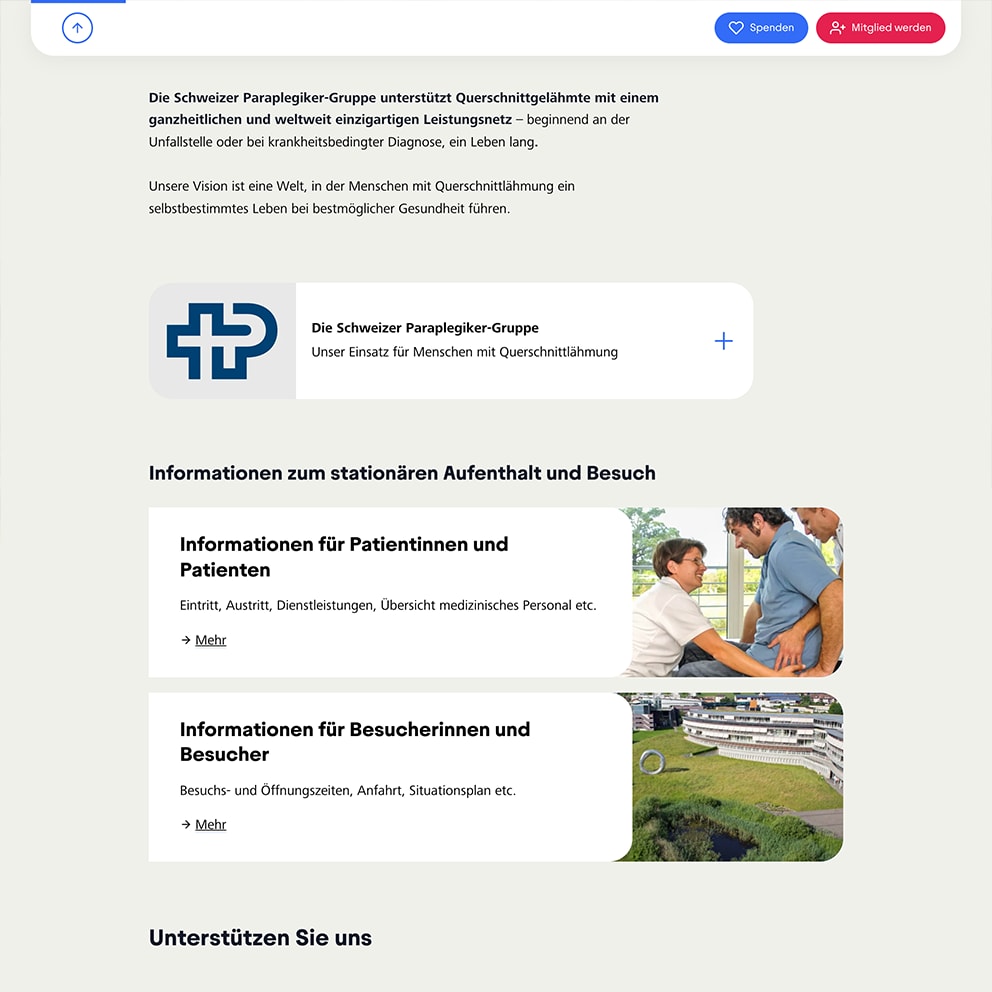
We prioritised existing use cases in close collaboration with the internal editorial team. Based on real user data and Hotjar analyses, we refined the navigation structure, set new focal points and improved the content presentation in key areas such as advice, membership and donations.
Component-based design system
The relaunch utilised an extensible UI library that can be successively applied to other websites in the foundation's network. The reusable components provide clear guidelines for future microsites or campaign pages.
Focus on accessibility & performance
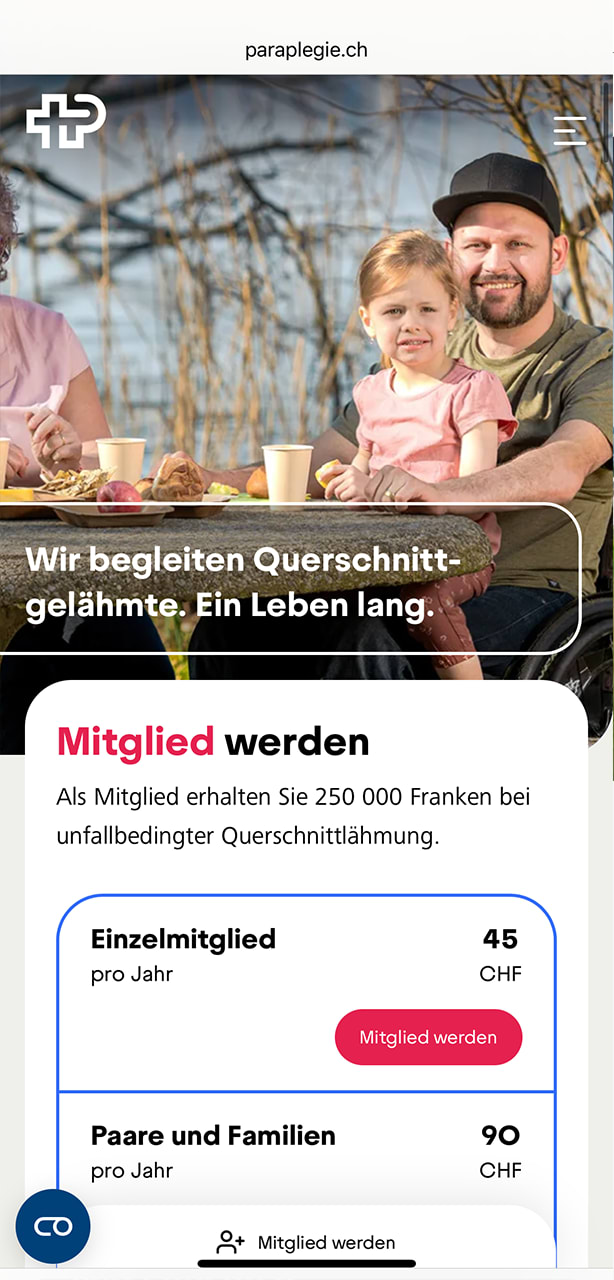
The entire design process was implemented in accordance with the WCAG guidelines. We also tested all design modules with regard to responsive display, touch-friendliness and loading behaviour.



From Legacy to Lean – the new Frontend
In addition to the visual refresh, the technical foundation was also modernised in a targeted manner:
-
Front-end migration to Storybook: Components were transferred to Storybook to make UI elements independently testable and documentable - the basis for automated tests and future scalability.
-
Refactoring of the existing code: Legacy code was consolidated and restructured according to modern standards. The aim: better maintainability, fewer redundancies and optimised performance.
-
Mobile-first navigation: The main navigation has been completely redesigned to be more intuitive to use on mobile devices - including a focus on accessibility and touch optimisation.
The result: a significantly more maintenance-friendly front end with an optimised code base that optimally combines design and function.
Conclusion
The new look of paraplegie.ch is an example of a successful digital brand rollout within the framework of existing technical systems. The website impresses with a tidy, accessible UI, clearly structured content and high recognisability within the Swiss Paraplegic Foundation's brand family.