Axe-con 2024 Recap
A much-awaited event, Deque’s annual accessibility conference came early this year and took place on 20-22nd February, 2024. Axe-con revolves around all things “digital accessibility” and this year’s edition had a good few Amazees in attendance. Let us highlight some of our favourite sessions!
Dylan Barrell, Preety Kumar: Human-Centered AI and Accessibility

https://www.deque.com/axe-con/sessions/human-centered-ai-and-accessibility/
After an introduction, the talk revolved around AI and its use for accessibility. According to the speakers, with the recent advances artificial intelligence (AI) has made, the time has come now when - with the right approach - it may revolutionise accessibility. An approach to the “good” use of AI was discussed, and how it may assist people with disabilities, reduce the complexities of creating accessible digital experiences, significantly expand automated accessibility testing capabilities and lower the barrier of entry for non-experts to conduct manual accessibility testing.
Highlight: Human centric artificial intelligence
A specific type of approach to AI, “Human Centric artificial intelligence” could be truly helpful on the way to achieving digital equality. With the aim of bringing benefits to humans and avoiding setting false expectations, AI needs to be transparent and put the human in control. When AI is in use, the human needs to know about it, and has to have control of the results.
To demonstrate the strength and weaknesses of AI-generated results by generating image descriptions by AI, it was shown how AI can generate rich and useful descriptions – mentioning details that a human might not think to describe. However, it was pointed out that in addition to knowing the context, some details may stand out to humans that an AI would not describe. An additional very powerful strength of AI was demonstrated: when asked about specifics of an image (e.g. what a person is wearing), it can describe it accurately and in great detail.
How does this translate to the applications of AI for accessibility? A potentially harmful use of AI technology is if the results generated by AI are used without any indication of their origin. On the basis of this example: if the generated text alternative is used directly as alternative text for an image, instead of a human-generated text. A more helpful application would be to offer editors the option to start with AI-generated text alternatives, and to edit the description in a next step. To further improve accessibility, in addition to text alternatives, an AI prompt to ask questions about specifics of an image may be very useful – a task that plays to AI’s strengths.
Our take on the applications of AI
With the recent hype around AI we receive more and more questions about its potential applications and use on the web, and in web development in general. This talk was a great reminder that we should carefully consider the right applications of AI. We should look for ways to bring benefits and efficiency to humans and keep in mind that the best results may be reached by a combination of AI and human power.
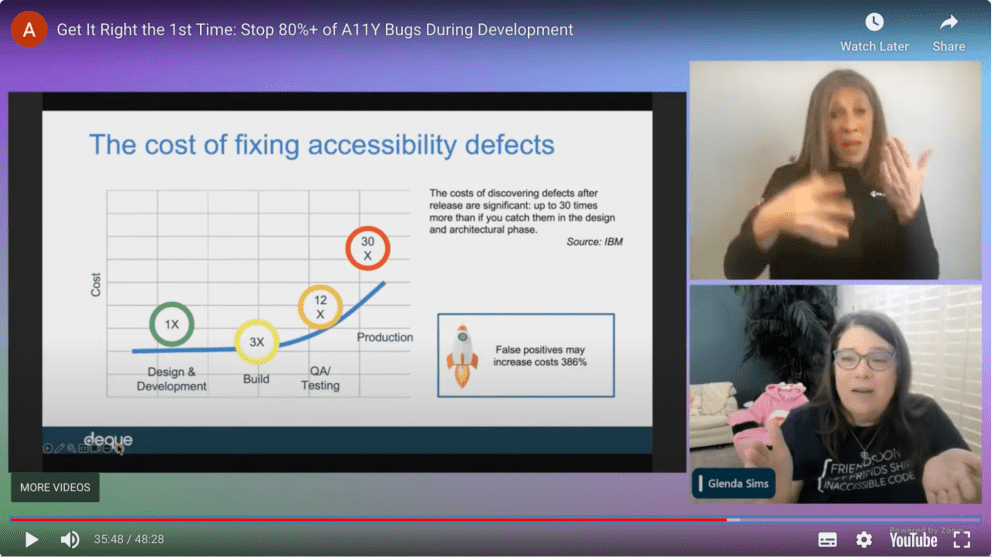
Glenda Sims, Sachin Gupta: Get It Right the 1st Time: Stop 80%+ of A11Y Bugs During Development

This talk was all about efficiency in implementing accessibility! Firstly, on a larger scale, by taking accessibility requirements into account early on in the software development life cycle, as this approach is the one offering the highest return on investment. Secondly, in the day-to-day, by leveraging the right tools to cover a wide range of accessibility issues and to empower accessibility testers and developers.
Highlight: shift left accessibility in the development cycle
The audience was polled and asked to estimate the time necessary to fix a straightforward accessibility issue in connection with a form label. The audience replied with the lowest option (15 minutes or less). Then it was pointed out that this is highly unlikely to be sufficient: when considering mitigating accessibility issues, we have to acknowledge that by taking into account all steps of an organisational workflow - discovering, replicating, prioritising, fixing, validating, reviewing, deploying - total efforts, and with that costs, add up to a considerable amount, even for a most trivial change.
Furthermore, it was stressed that the later in the life cycle an accessibility issue is addressed, the higher the efforts necessary to mitigate it, and hence, the more expensive it becomes. The difference can be more than significant depending on when an issue is discovered: according to an IBM study, the costs of discovering defects after release can be up to 30 times higher than if they’re caught in the design and architectural phase.
Our take on “shifting left”
“Shifting left” and addressing accessibility early on in the software development life cycle is definitely the way to go. Calculating potential savings of starting with accessibility early, on a grand scheme, is mind-boggling! Nonetheless, better late than never! Accessibility mitigation could bring meaningful benefits and is a valid - and in some cases, only - choice, depending on the circumstances.
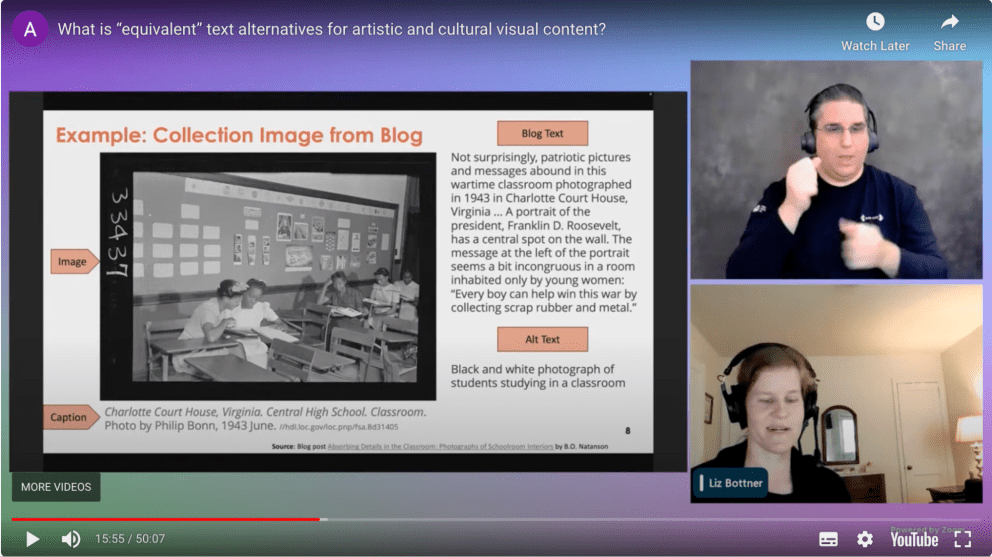
Willa Armstrong, Dr. Rachael Bradley Montgomery, Elizabeth Bottner: What is “equivalent” text alternatives for artistic and cultural visual content?

As per the WCAG guidelines and to ensure accessibility, non-text content, including images, must have a text alternative. For the digitalised contents of historic and cultural institutions to be accessible online, high-quality text alternatives for their visual contents are crucial. This talk presents the results of the first stage of an ongoing study aiming to help better understand requirements for good image descriptions in the context of cultural heritage.
Highlight: what makes high-quality image descriptions
The findings of the research show that for complex images, next to a shorter alternative text (alt text) - partly due to the volume limitation of the recommended length of alt text - a secondary, more extensive image description was wanted by the research participants. A set of key guidelines was deducted from the research feedback, for writing high-quality alternative text for cultural heritage content. Based on these, firstly, focus on facts and avoid interpretations – so that the end consumer of the content may draw their own conclusions. Secondly, if there is text on an image, include it in the text alternative. Furthermore, for images featuring people, research participants proved to be more interested in information about the people on the image, than other aspects, therefore it is recommended to give the humans featured on the image priority. Last but not least, consider what is interesting and what stands out to sighted individuals and include it in the image description.
Our take on writing good text alternatives
Writing good text alternatives for images is an artform in itself and while this talk focused on a very specific domain and primarily on image descriptions (usually more lengthy than alt text, which is the must-have for images on the web), we deem the findings of the research very valuable for creating high-quality text alternatives for images, on and off the web.
PS: HTML specifications do not define a maximum length for the "alt" attribute of images. However, it is recommended to keep the length of alt text at around 100-125 characters to avoid burdening users with too much information and to spare screen reader users a poor user experience. A lengthier description of an image may be added in the content, while the alt text remains short and sweet!
That’s a wrap for axe-con 2024!
Attending axe-con was a real pleasure this year as well! Thanks to Deque and the speakers for a great conference!
There is a lot to take into account when it comes to web accessibility. If you’re curious or have any questions about how to approach accessibility in your web project – get in touch with us!